Node.js : Day 2
Webserver in node.js, Routing in node.js, NPM and Prettier set-up

How to create web server in Node.js?
→ by using http module.
Step 1. Import http module
const http = require("http");Step 2. Create a Server
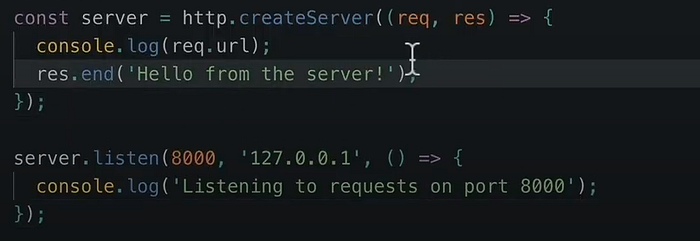
const server = http.createServer((req,res)=>{
res.end("Hello from the server");
)Step 3. Start a Server and listen to request
server.listen(3000, "127.0.0.1", ()=>{
console.log("Server is running on Port 3000");
})/*
PORT is 3000
localhost ip is 127.0.0.1
*/Step 4. Requesting to server by using browser
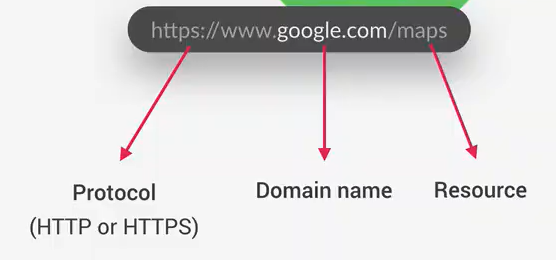
go to any browser and type “http://127.0.0.1:3000”
Routing in Node.js
How can we check which url user is requesting:

Routing and How to send response header:

Checking for header in browser:

Intoduction to npm:
npm is actually node package manager, It is used for installing, updating, and managing dependencies in a project.
To initialize a project:
npm initTwo main types of dependencies:
- Dependencies: These are libraries or packages that your project needs to run. These are required during production.
npm i package_name2. Dev Dependencies:
- These are packages that are only needed during development (e.g., for testing, building, or compiling code). They are not required for the application to run in production.
npm i package_name --devTo uninstall the packages:
npm uninstall package_namenode_modules contains all the dependency of project.
Q. What is the meaning of Tilde and Caret in package.json:
~ (Tilde): Allows patch updates but not minor or major updates.
- Example:
"~4.17.1"→4.17.xbut not4.18.xor5.x.x.
^ (Caret): Allows minor and patch updates but not major updates.
- Example:
"^4.17.1"→4.x.xbut not5.x.x.
dotenv. eslint, image preview, prettier — code formatter
How to configure prettier?
Steps to configure Prettier using the .prettierrc file:
- Install Prettier
First, you need to install Prettier in your project.
npm install --save-dev prettier2. Create a .prettierrc Configuration File
- The
.prettierrcfile allows you to specify various settings to control how Prettier formats your code. You can create this file in the root of your project. - The
.prettierrcfile can be in JSON format, YAML format, or JavaScript format. The most common and simplest is the JSON format.
- Example of a
.prettierrcfile (JSON format):
{ "semi": true,
"singleQuote": true,
"trailingComma": "all",
"tabWidth": 2,
"printWidth": 80
}semi: If set totrue, Prettier will add a semicolon at the end of every statement. If set tofalse, no semicolons will be added.singleQuote: If set totrue, Prettier will use single quotes (') instead of double quotes (") for strings.trailingComma: This controls when trailing commas are added. It can have the following values:"none": No trailing commas (default)."es5": Adds trailing commas where valid in ES5 (like in arrays and objects)."all": Adds trailing commas everywhere possible, including function parameters.tabWidth: Defines the number of spaces per indentation level (default is2).printWidth: Specifies the line length where Prettier will wrap the code. For example, a value of80means the line will wrap after 80 characters.
there are other’s configuration options too, you can go through this document:
thanks…